
Here's a guide that will take you each step towards making easy animated gifs in a matter of few minutes.
My artistic ego got a boost and took a front seat when a friend of mine insisted that I make some animated gifs for his project. After rummaging around on the Net for a couple of minutes, I came across the latest version of Easy GIF Animator; one of the easiest ways to make animated gifs. And to prove that point, here's a guide that will take you each step towards making easy animated gifs in just a few minutes.
The application
As aforementioned, we'll be using the Easy GIF Animator 3.5 for this guide. The 20-usage trail version is available for download here. I suggest you install the software first so that you can try making gifs as you go through the article. The installation takes a couple of minutes and is pretty simple.
Features at a glance
Easy to use software for creating and editing animated GIF images, animated pictures, banners, and buttons.
Support for all types of GIF animation and provides good image compression.
Edit and modify animated GIF images.
Create moving text effects.
Optimize animated GIF images so they take less space and load faster.
Preview GIF animation in web browser.
Manage animation frames and set animation loop count and frame duration.
Extract separate animation frames.
Convert GIF animation to grayscale.
Edit animated GIF palette.
Reverse GIF animation or a portion of it.
Export GIF animation to AVI format.
Generate HTML code for publishing animation on the Web.
Get, Set, Go!! 
The welcome screen gives you an option that allows you to create a new animated gif banner for web pages or just edit an existing animated gif.
Let's start with making a simple animated gif image. Before proceeding further, I suggest that you prepare few image files, which you will use to create your animation. It is recommended that they all have the same dimensions.
Click the Insert Picture Frame icon if you want to insert a picture directly or the Insert Blank Frame icon if you want to manually create a design on your own.(GIF Animator 3.5 uses MS Paint as the default frame editing application, but you can specify any other application of your choice as well.)
That's how the window looks after you've inserted picture frames.
Selecting any single frame will give you its Frame and Animation options.
The Animation properties allow you to either repeat the animation indefinitely or set the number of times it will be repeated.
One can resize the entire animation and scale up or scale down the image dimensions. This may not be as cool as it sounds as it simply degrades the quality of the pictures.
You can also optimize the entire animation so that you can save on size of web pages you want to upload the gif on to.
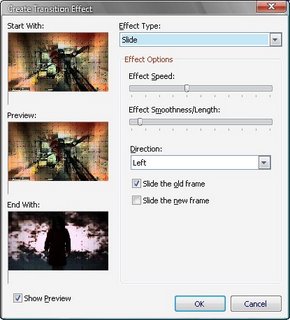
Incase, you want the frames to move in a particular way one after the other, you can use the Transition settings to do the needful. It provides PowerPoint-like options to give various transition effects to a single or multiple frames. 
The Convert to Grayscale option transforms all the frames in the file to Grayscale.
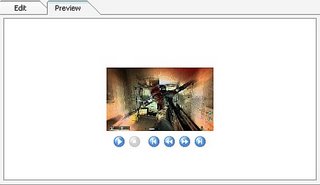
The Preview option on the top right of the edit window lets you see the resulting animation before you save it. Also, GIF Animator allows you to preview the gif in a browser window as well.
As far as saving goes, you can save the entire set of frames as a single gif animation or export any single frame. One can also export the animation to a .AVI file.
That done, you can generate the HTML code for the gif with just a few clicks and then copy-paste the code to your webpage script.
Well, that was our dope on how to create your own animated GIFs. The same goes for banners as well. Now, let's see how to make buttons.
The create button wizard guides you through the entire process with considerable ease. 
First, select the shape for the button. You can select ready sizes or templates that are available with GIF Animator. You can also include a set of your own templates to do the job.
A small frame at the bottom of the window gives you a preview of how the button looks at every stage.
Next step is to select the size, background, and border of the button that can be done very easily. Check the screenshots below.
This is followed by the part where you give a caption to your button. Here, you have the option of giving up to three captions to the button that cycle through one after the other in the set duration.
That done, we are transported back to the main window that will allow us to change any part of the frames we want as well as change the animation and frame setting. Again, real-time preview as well as web page preview is available.
Well, that's one of the quickest and easiest ways of making animated GIFs, banners, or buttons for your web page. I must say, if you want pro-like features or quality, the Easy GIF Animator is not for you. This one's for all those creative geniuses who don't have the time or energy to learn ultra high-end professional software for a couple of gifs or buttons here and there. I am sure this guide will set you in the right direction.
Sunday, October 22, 2006
The Art Of Making Animated GIFs
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment